こんにちは、ぱるまです。ふとVTuberごっこをしてみたくなったので、少し前(2021/9/4)にしてみました。
自分でモデルを作るのは大変そうなので、VRoid Hubに公開されているサンプルモデル(AvatarSample_A)を用いてみました。

試しに一人でテスト配信をしてみました。アバターの子がすごいかわいいし、自分の顔の動きや喋りがリンクしているのがおもしろくて新鮮でした。
さてこの記事では、アバターの準備と、OBSにアバターの表示する方法について書いていきます。 PCはWindows10 PCを用いました。
概要
アバターの準備・表示
3tene(ミテネ)
3teneFREEという、アバターをウインドウに表示させるソフトウェアを用いました。3teneにはFREE/PRO/STUDIOの3種類があるのですが、今回は無料版のFREEを用いました。
3teneはアバターの表示だけではなく、Webカメラによってアバターの顔を動かしたり、音声によって口を動かしたりすることもできます。
3teneのインストール
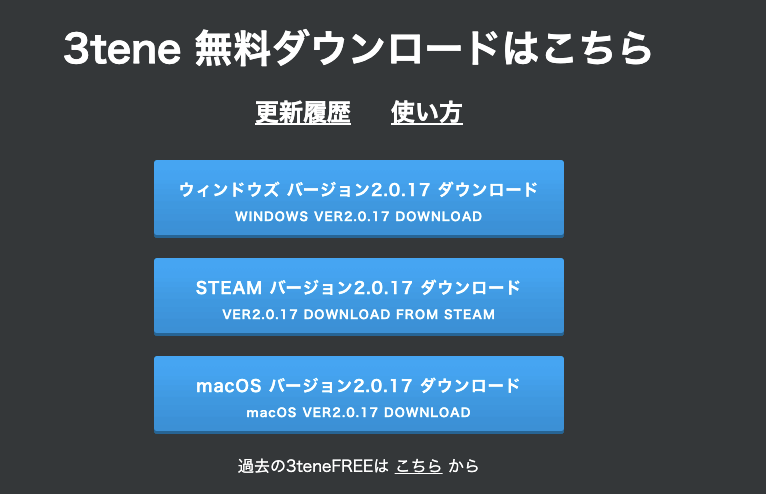
3teneFREEのページから3teneFREEのインストーラーをダウンロードできます。今回はWindows版をダウンロードしました。

ダウンロードしたインストーラーを起動し、適当にあれこれやっていくとインストールできます。
アバターの読み込み
今回は、VRoid Hubに公開されているサンプルモデル(AvatarSample_A)を読み込みました。
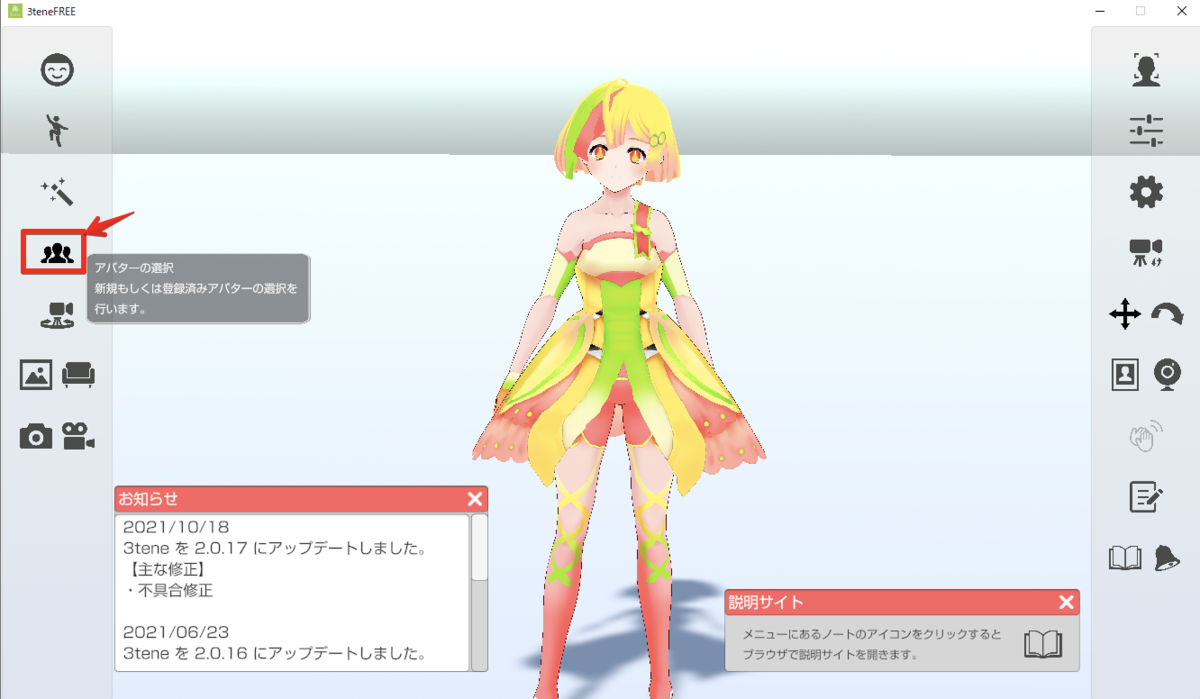
まずは3teneを起動させます。次に左側にあるアバターのマークを選択します

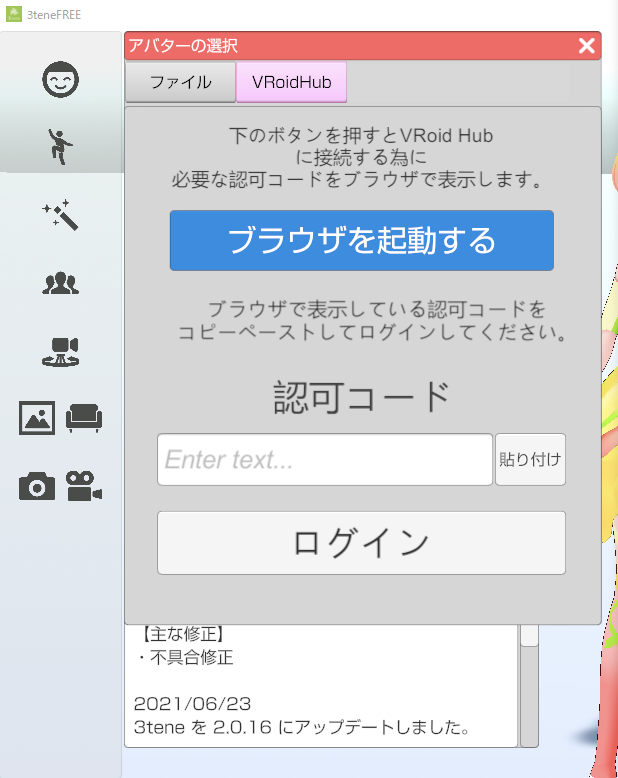
次にVRoidHubのタブを選択し、ブラウザを起動するを選択します。

ブラウザでこのように表示されるので、「ログインして連携する」を選択します。(pixivアカウントが必要です)

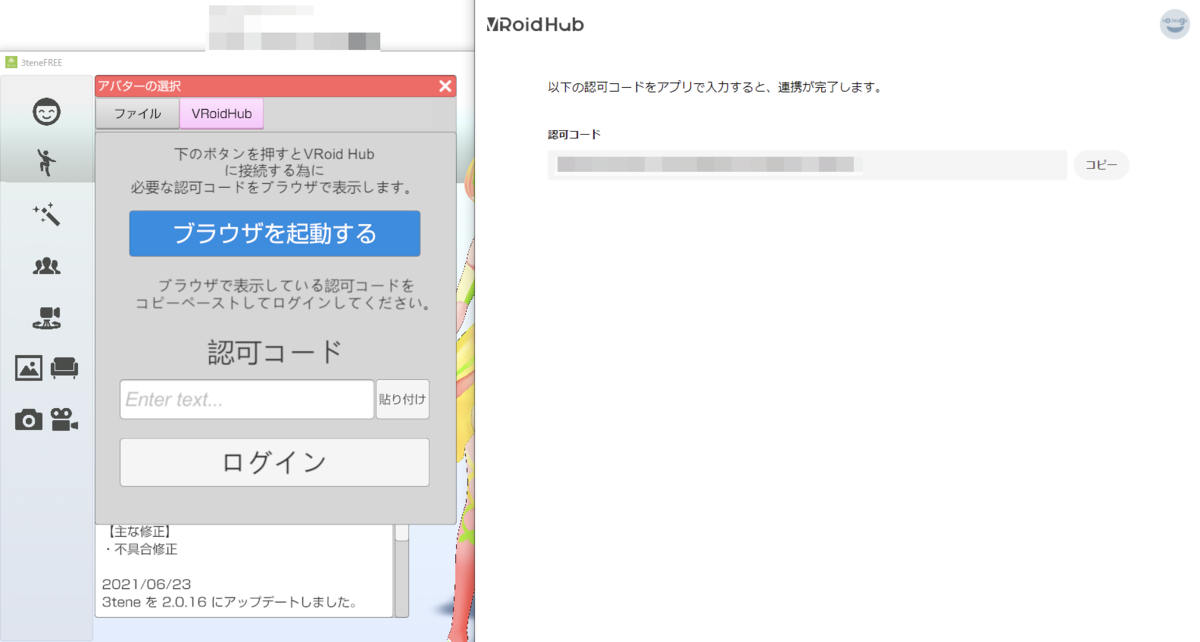
ログインすると、認可コードが表示されます。この認可コードを3teneに貼り付けます。

これでVRoidHubと連携できました。なお3teneでは次のように表示されています。
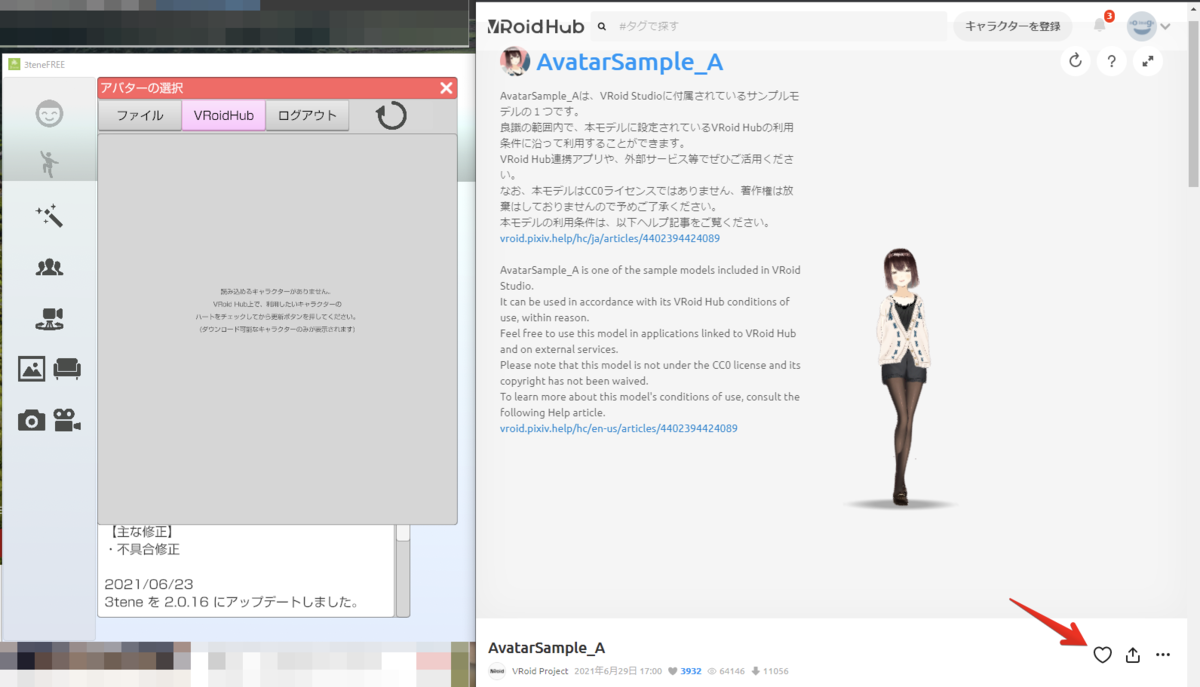
読み込めるキャラクターがありません。VRoid Hub上で、利用したいキャラクターのハートをチェックしてから更新ボタンを押してください。
そこで、利用したいキャラクターのVRoid Hubのページ(今回はAvatarSample_A)にアクセスし、ログイン後にハートのボタンをクリックします。

3teneで更新ボタンをクリックすると利用したいアバターが表示されています。このアバターをクリックし「同意する」をクリックします。

これでアバターが利用できるようになりました。
背景の設定
OBSで背景が透過できるように背景を緑色に設定します。
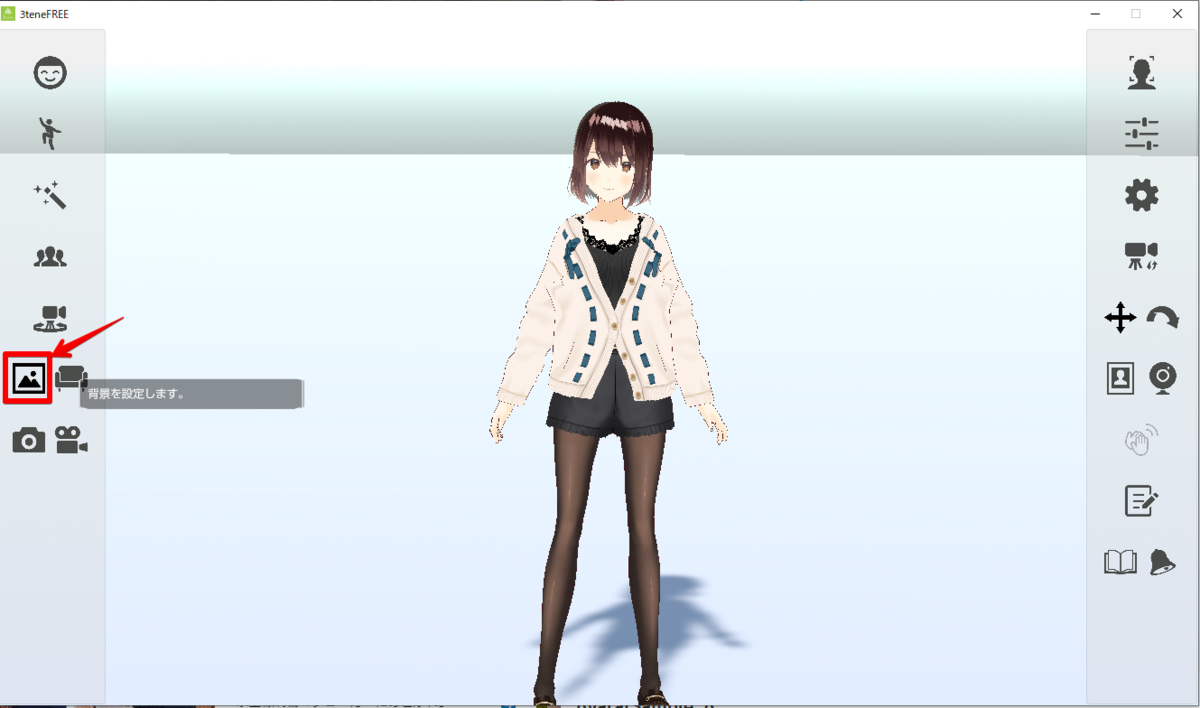
左側の背景のボタンをクリックします。

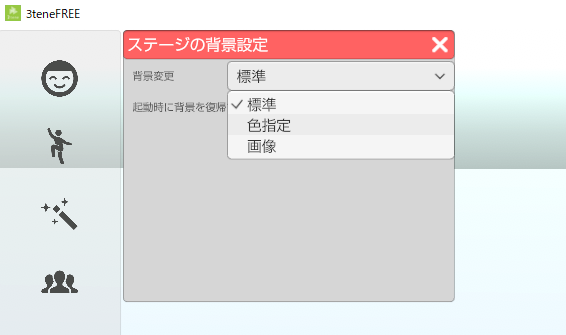
背景の設定が表示されます。「背景変更」を「色指定」に変更します。

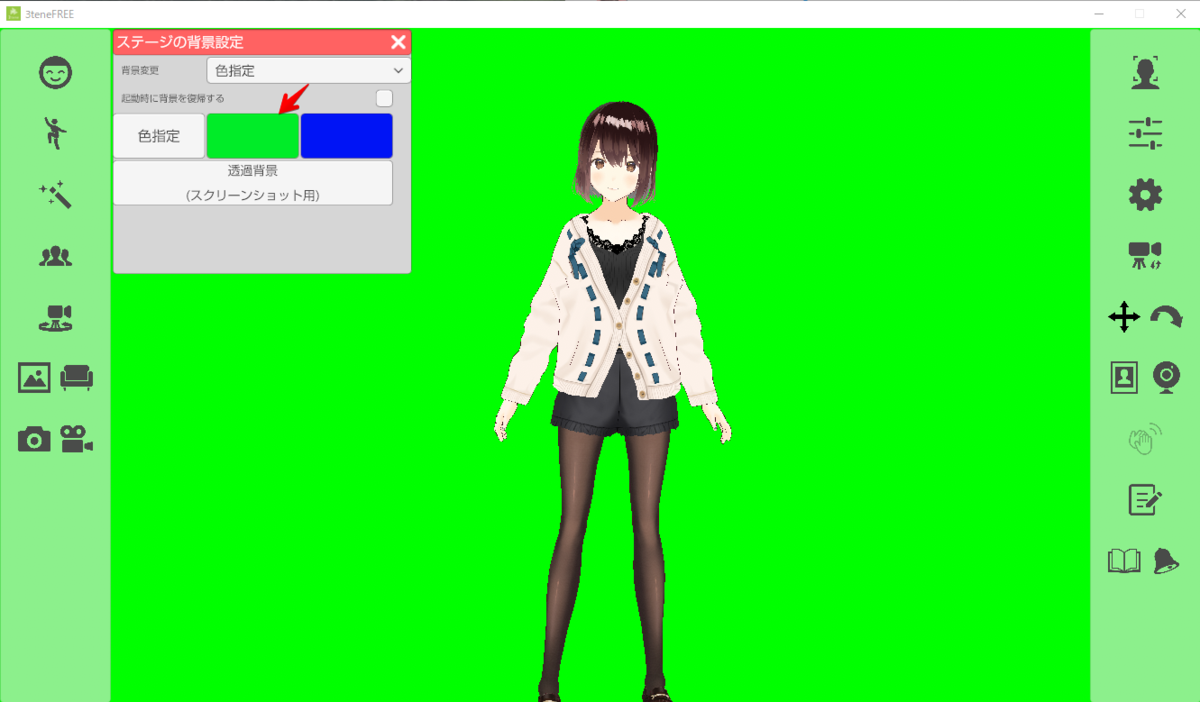
背景の色として緑色を選択することで、背景が緑色になります。

トラッキングの設定
右上のトラッキングのマークをクリックします。

以下のような画面が表示されるので、すべて「開始」をクリックします。(全身操作はいらないかも)

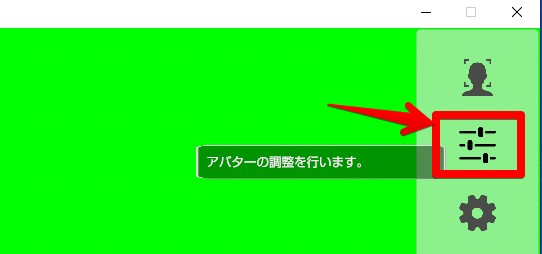
次に画面右側のアバター調整ボタンをクリックします

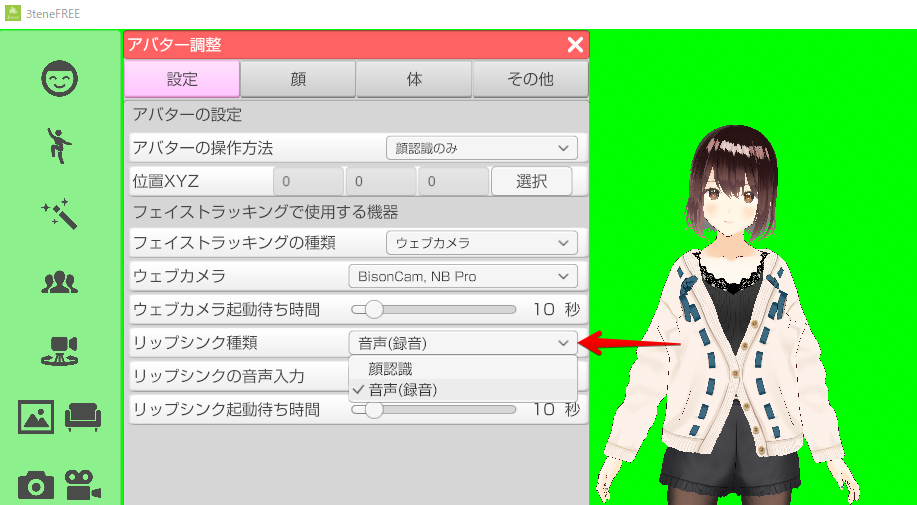
アバター調整ではいろいろな設定ができるのですが、ここではリップシンクの種類を設定します。これはアバターの口の動きをカメラの顔認識を用いて行うか、音声認識を用いて行うかを設定できます。今回は「音声(録音)」を選択しました。

シーンカメラの設定
右クリックをしながらマウスを移動させるとカメラの「平行移動」や「回転」ができます。「平行移動」や「回転」は右側のボタンから切り替えられます(以下の図を参照)。 カメラの拡大縮小はマウスホイールでできます。(マウスが無いとおそらくできない。家でマウスを探すハメになった...。) 左側のカメラの保存・読み込みのボタンを押すとカメラの保存や読み込みができます(便利)。

最終的にはズームめになるように設定をしました(かわいい)。

OBSでのアバターの表示
ソースの設定
3tene側の設定が終わったので、次に3teneのウインドウをOBSに表示させる方法を説明します。
ここでは、3teneの公式ドキュメント 3tene の説明&使い方 (OBS との連携について)を参考にしました。
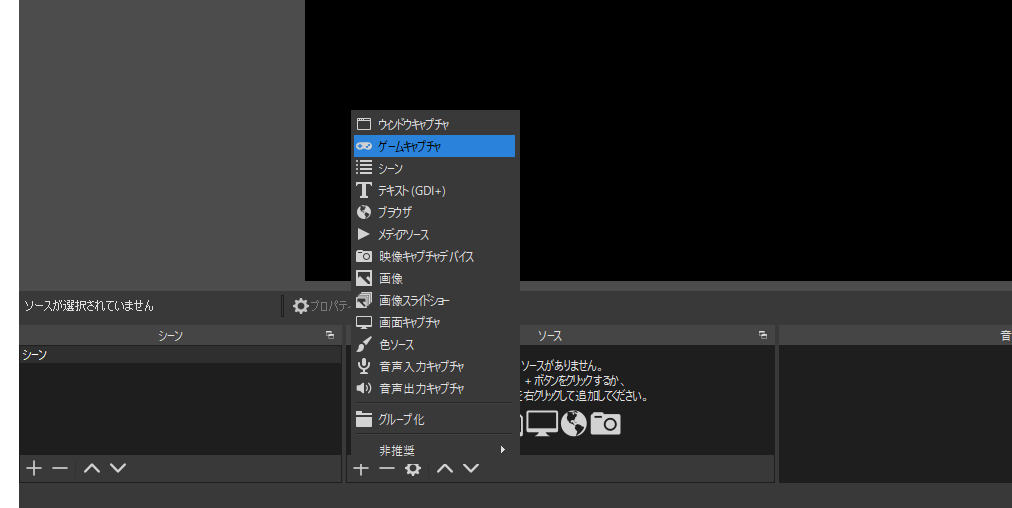
まずはOBSでゲームキャプチャーのソースを追加します。

ソースの名前は3teneとしておきます。

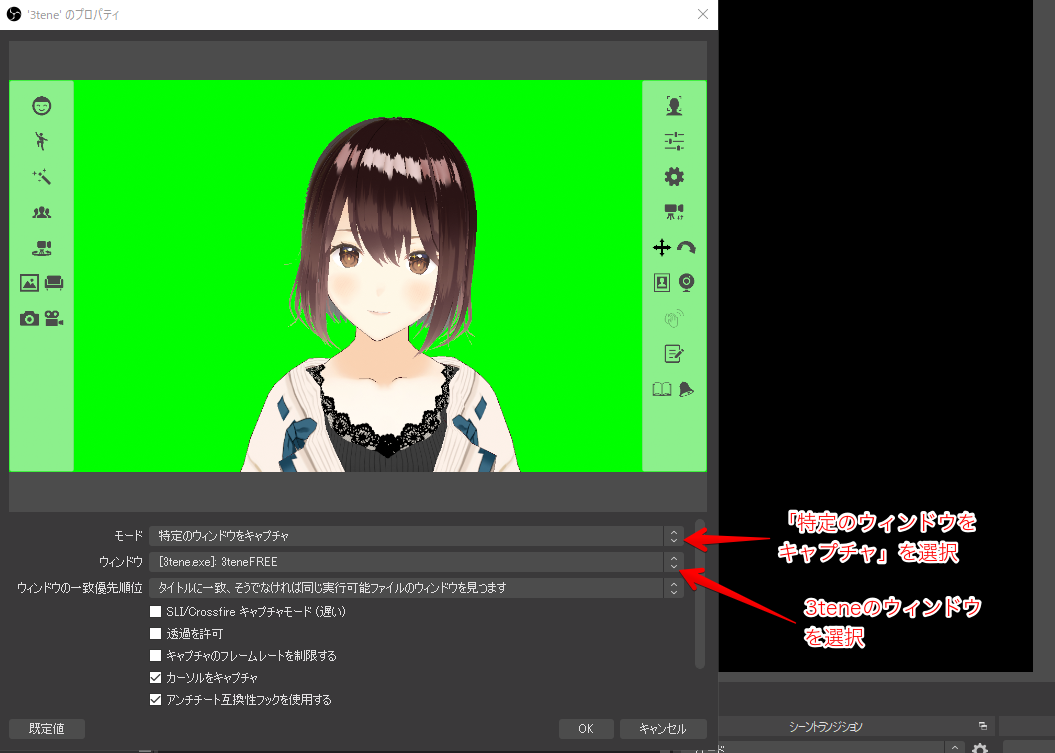
次にソースの設定画面が表示されます。モードを「特定のウィンドウキャプチャ」に、ウィンドウを3teneのウィンドウに設定します。すると上側のプレビュー画面で3teneのウィンドウが表示されます。

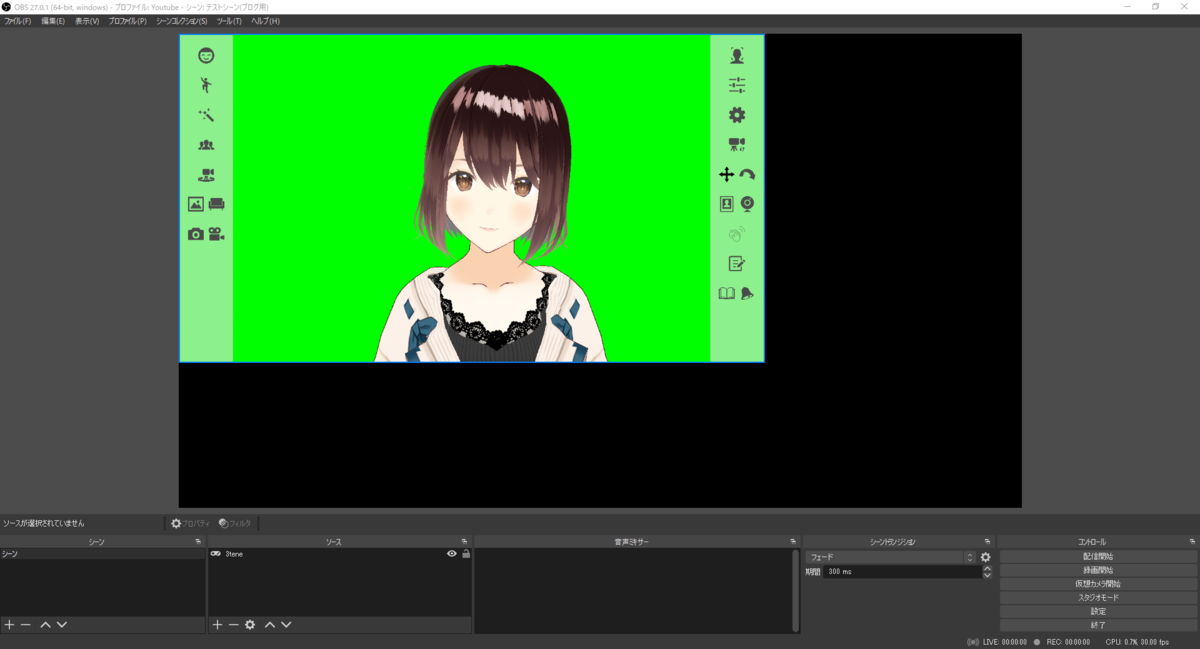
OKをクリックすると、OBSに3teneの画面がたしかに取り込まれていることが確認できます。

クロマキー合成
次に緑色の背景を透過させます。
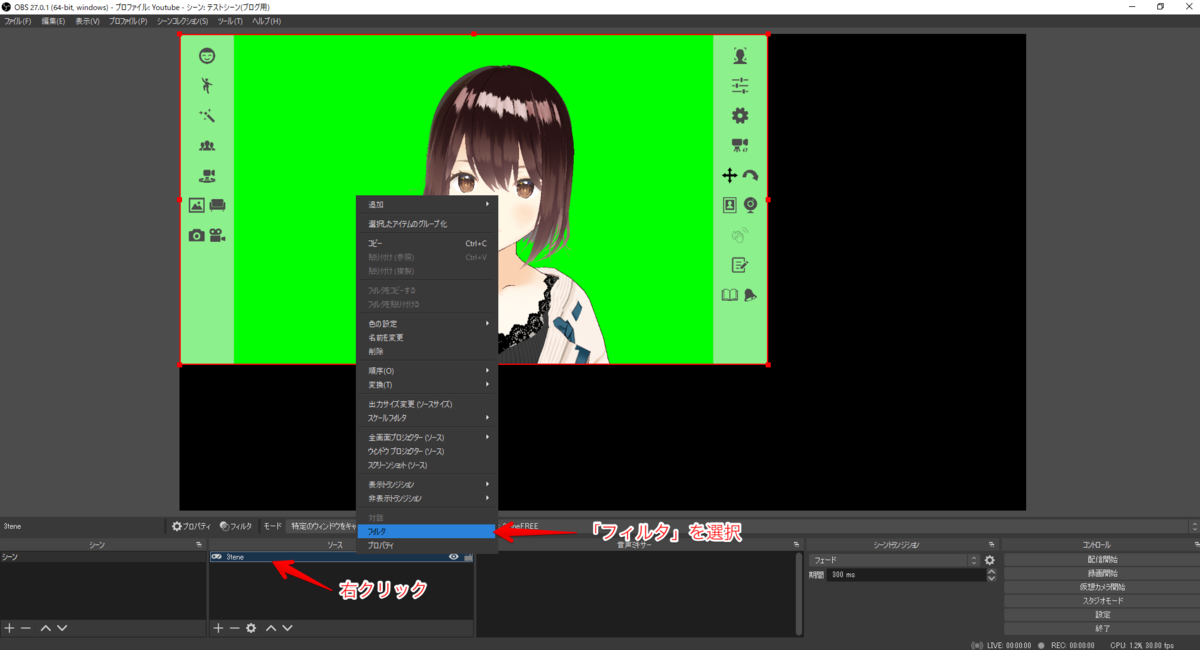
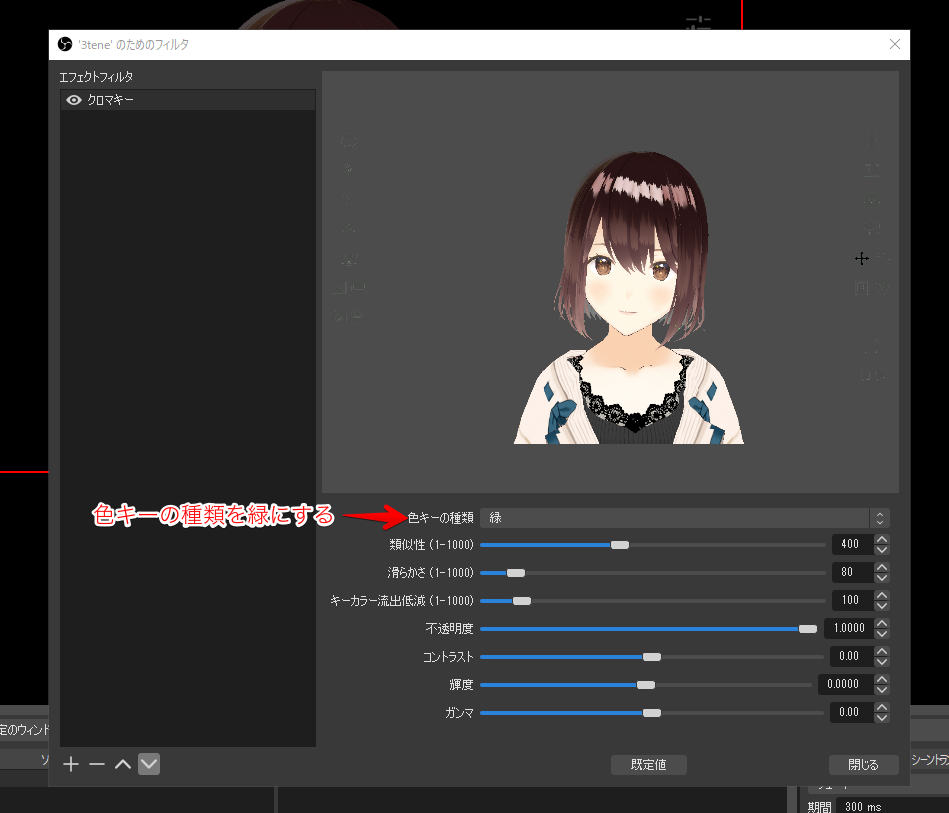
3teneのソースを右クリックして「フィルタ」を選択します。

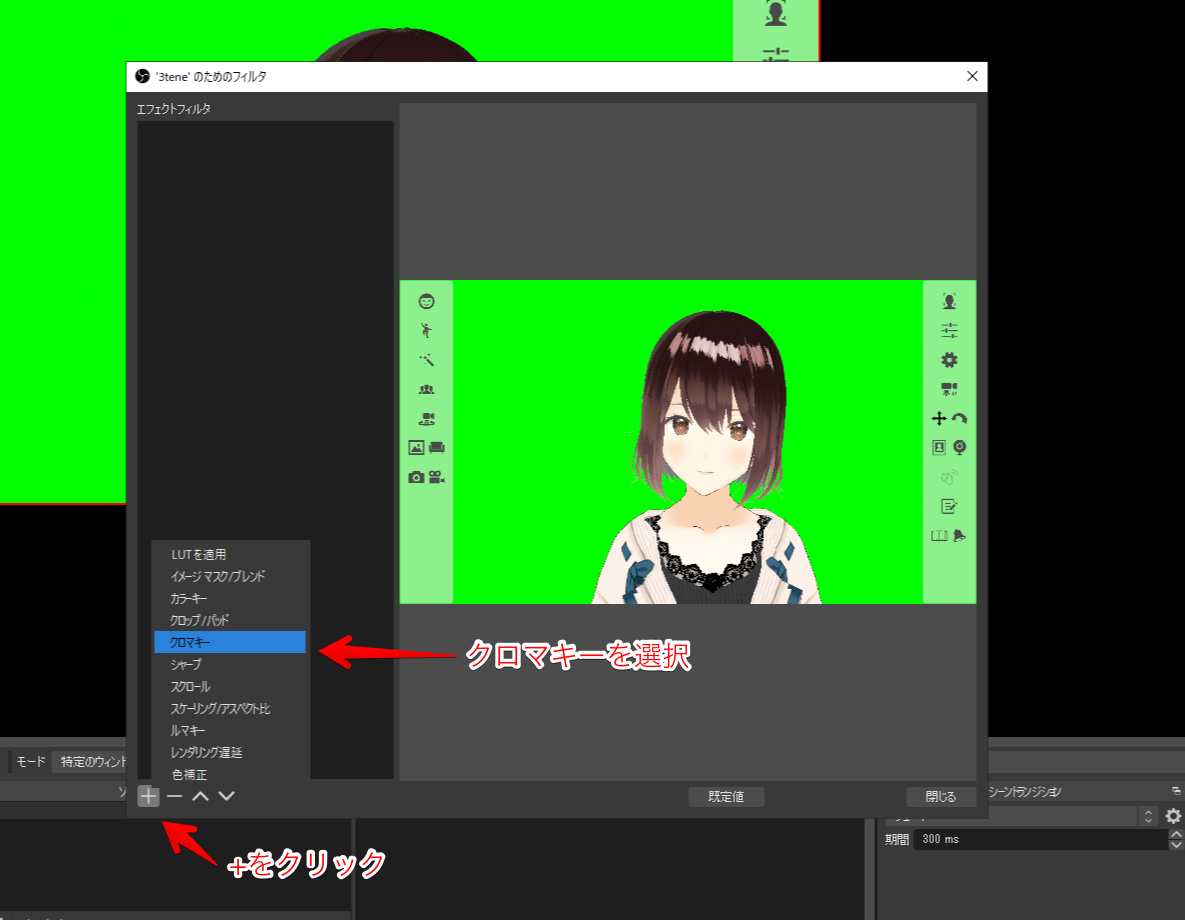
設定ウィンドウが現れます。+をクリックして「クロマキー」を選択します

次の画面で、色キーの種類を緑にして「閉じる」をクリックします。

次の画像のように緑色の部分を透過させることができました。

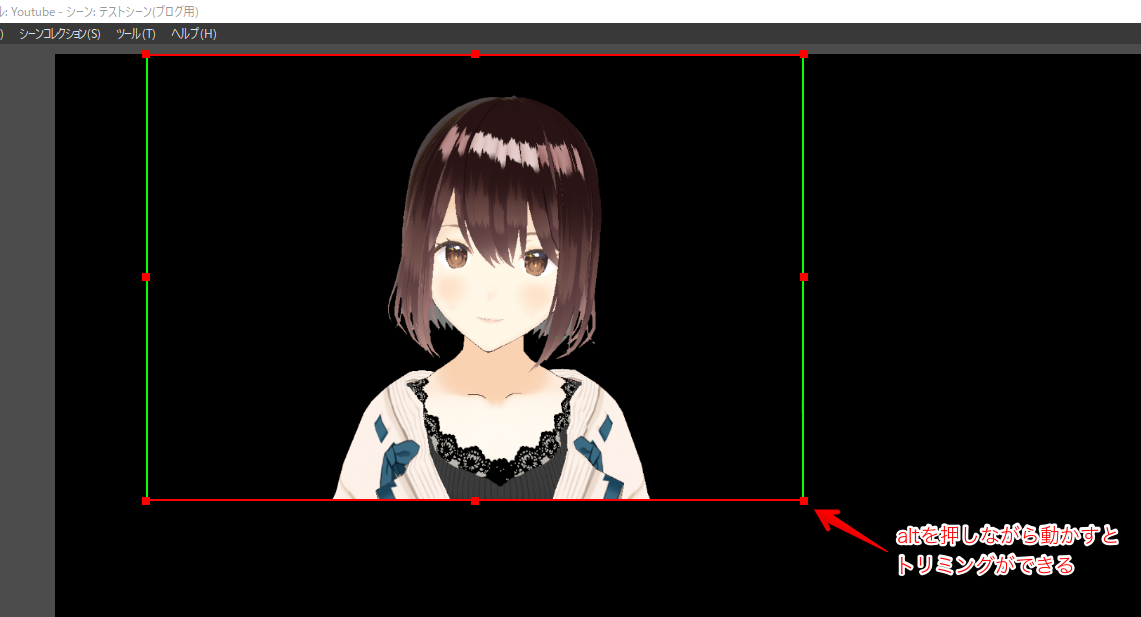
トリミング
3teneの左右の設定ボタンが残っているので、アバターの部分のみが映るようにトリミングします。
altを押しながら枠の四角の部分を動かすことでトリミングができます。(altを押さない場合、サイズ変更ができます。)

これでアバターに関する設定は終わりです。
終わりに
あとはアバターの位置を動かしたりゲームの画面を取り込んだり色々して、VTuberごっこをしたらこんな感じになりました。
(これからこういう配信しようかな?どうしようかな?)